
こんにちは、エンジニアのさもです。
今回はオープンデータをc3.jsというJavaScriptライブラリを使ってデータビュジュアライゼーションしてみたいと思います。
c3.jsのダウンロードや簡単な使い方はこちらの記事をご覧ください。ダウンロードだけなので時間はかかりません。
目次
準備
オープンデータを選ぶ
LinkDataというサイトからデータ可視化できそうなオープンデータを選びます。
JavaScriptから利用するので、JSON形式でデータを使います。
JSONデータの取得方法は以下を参照してください
今回は、上の記事で紹介している、兵庫県神戸市の避難所一覧を使います。
JSONのURLはこちらです。↓
http://linkdata.org/api/1/rdf1s2308i/emergency_shelter_kobe_rdf.json
ブラウザのURLバーへコピペするとデータが取得できると思います。
フォルダ構成
難しいことはしないです。
作業用のフォルダを作って、ダウンロードした、c3.js, c3.css, d3.js.min を入れておいてください
同じフォルダに、名前は何でもいいですが、json_test.htmlみたいな感じでhtmlファイルを作っておきます。
実装する
html
json_test.htmlの中身を書いて行きます。
まず、html部分です.
<html> <head> <link href="./c3.css" rel="stylesheet"> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="./d3.min.js" charset="utf-8"></script> <script src="./c3.js"></script> </head> <body> <div id="chart" style="width: 80%;"></div> <script> </script> </body> </html>
headタグの中身は、必要なjs, cssの読み込みです。
<div id="chart" style="width: 80%;"></div> の中身に実際にグラフが表示されます。
scriptタグの中身に、データの取得・整形・描画処理を書いて行きます。
JavaScript
scriptタグの中身は次のようになります。
var data_url = "http://linkdata.org/api/1/rdf1s2308i/emergency_shelter_kobe_rdf.json?callback=?"; var area_url = "http://linkdata.org/property/rdf1s2308i#area"; var key_values = {}; var keys = []; var values = ['避難所数']; // json形式でデータをダウンロードし、それぞれの地域にいくつ避難所があるのかカウントする $.getJSON(data_url, function(json){ for(var key in json){ area_name = json[key][area_url][0].value; if(key_values[area_name]){ key_values[area_name] += 1; } else { key_values[area_name] = 1; } } // グラフ表示用にデータを整形 for(var key in key_values){ keys.push(key + "区"); values.push(key_values[key]); } // グラフ表示 c3.generate({ bindto: '#chart', data: { columns: [values], type: 'bar' }, axis: { x: { type: 'category', categories: keys } } }); });
ざっくり説明すると、
- $.getJSONでdata_urlにアクセスし、データをダウンロードする
- 地域名をキー、地域内にある避難所の数を値として、ハッシュ形式に加工する
- c3.jsへ渡す用にデータを配列形式へ加工する。
- c3.generateでグラフを作成・描画する
こんな感じです。
1点だけ、注意です。
data_urlが参照する先はオープンデータを選ぶの最後に書いたURLと同じところですが、URLの後ろに?callback=?というのをつけるのを忘れないでください。
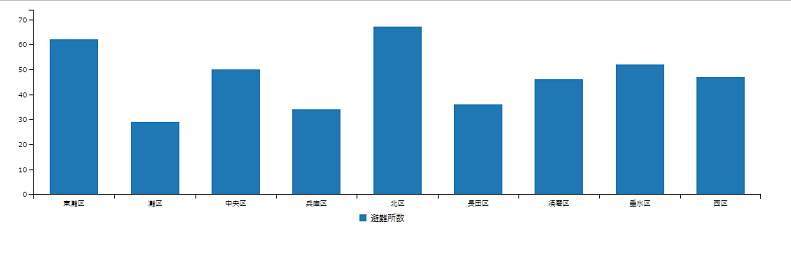
実行結果
コーディングできたら、保存して、ブラウザで開きます。

上記のグラフが表示されたら成功です!
最後に
簡単でしたが、オープンデータを使ってデータビジュアライゼーションしてみました。
面白いオープンデータを見つけたら、また記事を書いて紹介したいと思います。