はじめに
理系大学生や機械学習を学ぶ社会人にとって線形代数は必須教科です。
大学に入るとまず習うのが線形代数だし、ディープラーニングの教科書をのぞいてみると線形代数を知っていることが前提に書かれています。
線形代数は簡単に言えば、高校で習ったベクトルの「その先」なのですが、急に次元がn次元に拡張されたことに驚かれるかもしれません。
私たちの住む世界は3次元なのに、なぜn次元なんて必要なんだろう。
そんな疑問を抱いたことはないでしょうか。このページではそんな疑問にお答えします。
続きを読む理系大学生や機械学習を学ぶ社会人にとって線形代数は必須教科です。
大学に入るとまず習うのが線形代数だし、ディープラーニングの教科書をのぞいてみると線形代数を知っていることが前提に書かれています。
線形代数は簡単に言えば、高校で習ったベクトルの「その先」なのですが、急に次元がn次元に拡張されたことに驚かれるかもしれません。
私たちの住む世界は3次元なのに、なぜn次元なんて必要なんだろう。
そんな疑問を抱いたことはないでしょうか。このページではそんな疑問にお答えします。
続きを読むQiita Processing Advent Calendar 2018 12月12日に投稿した記事です
scaleやtranlateは書く順番によって結果が異なるって知ってましたか?
本記事は、transform系関数(scale,translate,rotate)を行列で表現し、深く理解することで正しく使えるようになるための講座です。
どのようなときに結果が異なるのか・一致するのか、なぜそのようなことが起こるのか、ベクトルと行列を使ってその謎に迫っていきます。
内容は数学ですが、ベクトルや行列に関する前提知識は必要ありません。ベクトルとは何かから始めていきます。
Processing(p5js)では線分の開始・終了位置や、円の中心、四角形の四隅など、あらゆる点がx-y座標で表現されています。
座標上の点というのは、言い換えれば原点を始点としたベクトルが指し示す点です。
あるいは、ボールが壁にバウンドするようなアニメーションを考えるときでも、ボールの速度はベクトルで表現されます。
そう、Processingはベクトルで支配されているといっても過言ではないのです。
そんなベクトルを簡単に操作できるツールが行列なのです。
実際、ProcessingにはapplyMatrixという行列を座標全体に作用させる関数が存在します。
そして、scaleやtranslate,rotateなどのtransform系関数はすべてapplyMatrix関数一つで代用が可能なのです。
本記事には華々しいProcessing作品やコードは出てきませんが、Processingの理解はぐっと深まるはずです!
最初は少し退屈かもしれませんが、最後までお付き合いください。
【目次】
先日社内の方が「テイラー展開とマクローリン展開の違いがあるはずだけど、ネットで調べてもよくわからない」と質問していて、それに回答しました。
質問された方から僕の解説が「分かりやすい!」と言っていただけたので、もう少し詳しく説明を加えてブログの方にも書いてみたいと思います。
続きを読むProgateやドットインストールの登場で、多くの方がhtml&cssの入門されてるのを twitterやブログで見かけるようになりました。
僕もどちらにも登録してます。
ドットインストールでは、htmlやcss, railsなどなど様々なプログラミング言語を学ぶことができます。
Progateではhtml&cssを学びながらサンプルサイトを作っていくことができます。
インプットとしては大枠を上記の2サービスで勉強し、細かいところを書籍などで補えば十分かと思います。
しかし、実務や副業、自分のサイトを作っていくとなると少々アウトプット不足気味なのではないかと思います。
htmlやcssの基礎を学んでも、実際に作りたいサイトを作っていくにはもう少し練習が必要となります。
僕も勉強したての頃は、基礎は学んだけど、いざ作ろうと思ってもどこから始めていいのかわからない、ダサいサイトしか作れない と悩みました。
そこで、今回はwebコーディング最強の勉強法「模写」と模写の参考になるサイトをご紹介します。
続きを読む暑さも和らぎ、ようやく僕の大好きな季節「秋」が訪れました。
芸術の秋、食欲の秋、読書の秋・・・
暑くて何もしたくなかった夏が終わって、様々な活動に活発になる時期です。
さて、みなさんはProcessingをご存知でしょうか?
Processingはプログラミング学習用として生まれたプログラミング学習ツールです。
図形を描くことを中心機能としているため、多くのアーティストやデザイナーに使われています。ジェネラティブアートなんて言葉を聞いたことがあるかもしれませんね。Processingでは様々なジェネラティブアートが作られています。
最近では、プロアーティストでなくてもエンジニアや工学系学生など、もともとプログラミングできる方が仕事や学問とは別にゲームやアート作品・シミュレーションを作るために使っています。
また、解説本も出版されたり、少しずつブームになりつつあります。

Processing クリエイティブ・コーディング入門 - コードが生み出す創造表現

図形を描くための様々な機能がすでに準備されているので、少しプログラミングをかじればすぐに始めることができます。プログラミング初心者でも簡単にアート作品が作れるのです。
慣れてくると、短いものだと5分程度で一つの作品を作ることができます。

この他にどんな作品が作れるかは、こちらのサイトをご覧ください。
processing-fan.firebaseapp.com
また、多くのプログラミング言語をサポートしていることもProcessingの大きな特徴です。もともとJavaというプログラミング言語でしか使えなかったのですが、最近ではRuby、Python、JavaScriptなど様々なメジャー言語から使えるようになりました。
エンジニアの方なら新しく言語を覚える必要はなく、一番得意な言語を使うことができます。
エンジニアではなく、プログラミング未経験でも始めてみたいという方に僕が特にお勧めしたいのは、JavaScriptでの開発です。
JavaScriptでの開発は余計なツールのインストールは必要なく、WEBブラウザとメモ帳があれば始められます。近年のJavaScriptの盛り上がりを見れば、JavaScriptの勉強をするという意味でも、JavaScriptで始めてみるのが良いと思います。
それでは、実際にどんなコードでどんな作品が生み出されるのか紹介したいと思います。言語はJavaScriptですが、コードはどの言語でもほとんど同じです。
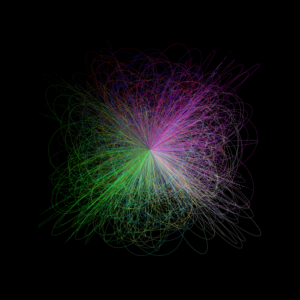
僕が作った中でも最もコード量が短い作品です。
タイトルのLintというのは糸くずのことです。

var w = 300; var h = 300; //実行後一度だけ処理される初期設定のための関数 function setup() { //描画領域の生成 createCanvas(w, h); // 背景を黒に設定 background(0); } // setup処理後、1秒間に60回処理される描画関数 function draw() { // アニメーションではなく静止作品にする noLoop(); //図形の塗りつぶししない noFill(); for(i=0;i<1000;i++){ //1000回{}の中身を繰り返し処理する // 空っぽの配列を作る var x = new Array(4); for(j = 0; j < 4; j++){ //ランダムな値を取得 x[j] = random(); } //線の色をランダムに設定 stroke(color(x[0] * 255,x[1] * 255,x[2] * 255, 30)); // ランダムな点を使ってベジェ曲線を描く bezier(w/2, h/2, x[0] * w, x[1] * h, x[2] * w, x[3] * h, w/2, h/2); } }
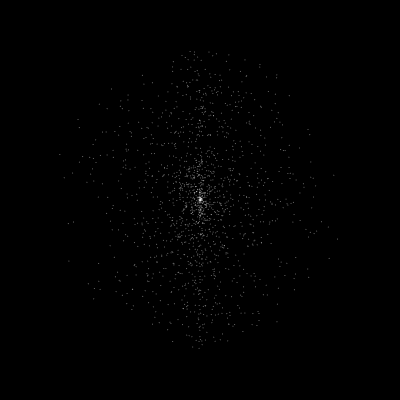
球体をモチーフにした作品です。
アニメーション作品なので、詳しくはこちらをご覧ください。
draw関数の中身を実行毎に少し変化するようにプログラミングすると、アニメーション作品を作ることができます。
また、スライダーやチェックボックス、プルダウンなどWEBならではのインターフェースも作品に盛り込むこともできます。

var w = 400; var h = 400; var balls = new Array(1000); var r = 150; var select; function setup() { createCanvas(w, h); select = createSelect(); select.position(10,10); select.option("Colony"); select.option("Core"); select.option("2Core"); select.option("Surface"); select.changed(reset); reset(); } function draw() { background(0); var t = frameCount; push(); translate(w/2,h/2); noStroke(); fill(255, 100); for(i=0;i < balls.length;i++){ var x = balls[i][0] * sin(frameCount / 50 + balls[i][2]); var y = balls[i][1]; ellipse(x, y, 1); } pop(); } function reset(){ var item = select.value(); for(i=0; i < balls.length;i++){ if(item === "2Core"){ var s1 = random([r, r/2,r/3]); }else if(item === "Core"){ var s1 = random([r, r/3]); }else if(item === "Surface"){ var s1 = r; }else{ var s1 = random(r); } var s2 = TWO_PI/360 * random(360); var s3 = TWO_PI/360 * random(360); balls[i] = [s1 * cos(s2), s1 * sin(s2), s3, s1]; } }
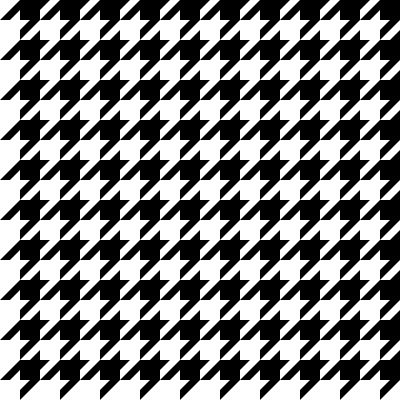
妻の「千鳥格子作ってみて」という挑戦状を受け取って作った作品です。
この後、千鳥が飛び立つアニメーション作品も作ったのですが、微妙だったので静止画にしました。

var w = 400; var h = 400; var triSize = 20; var miniTriSize = triSize / 2; var span = triSize * 2; function setup() { createCanvas(w, h); background(255);//white } function draw() { noLoop(); background(255); for(x = 0;x < w;x += span){ for(y =0; y < h;y += span){ push(); translate(x, y); drawTidori(); pop(); } } } function drawTidori(){ fill(0); noStroke(); triangle(0, triSize, triSize, 0, triSize, triSize); rect(triSize, 0, triSize, triSize); triangle(triSize, triSize, triSize * 2, triSize, triSize, triSize * 2); triangle(triSize * 2, 0, triSize * 2 - miniTriSize, 0, triSize * 2, -miniTriSize); triangle(triSize * 2, 0, triSize * 2 + miniTriSize, 0, triSize * 2, miniTriSize); fill(255); triangle(triSize, triSize, triSize - miniTriSize, triSize, triSize, triSize - miniTriSize); triangle(triSize, triSize, triSize + miniTriSize, triSize, triSize, triSize + miniTriSize); }
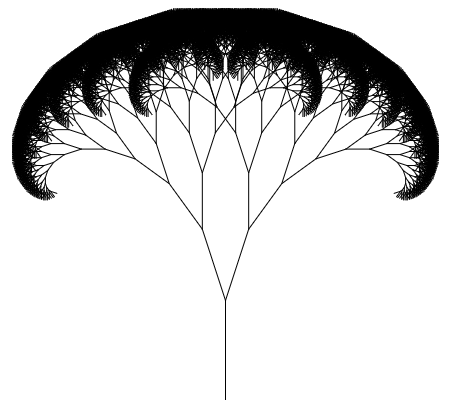
フラクタルで描いた「木」です。
アートではなくても、数学・物理のシミュレーションなどにも使えます。
processing-fan.firebaseapp.com
この他、熱方程式や波動方程式のシミュレーションも上記のサイトで公開しています。

var w = 450; var h = 400; var lines = [[w/2, 0, w/2,h]]; var fixedLines = []; var fixedRate = 3; var theta; var newLines = []; function setup() { createCanvas(w, h); background(255);//white frameRate(2); strokeWeight(1); theta = TWO_PI / 20; } function draw() { background(255); for(k=0;k < fixedLines.length;k++){ line(fixedLines[k][0],fixedLines[k][1],fixedLines[k][2],fixedLines[k][3]); } for(i = 0; i < lines.length; i++){ line(lines[i][0],lines[i][1],lines[i][2],lines[i][3]); lineParts = createLines(lines[i]); for(j = 0; j< lineParts.length; j++){ newLines.push(lineParts[j]); } } lines = newLines; newLines = []; if(frameCount === 15){ noLoop(); } } function createLines(l){ var branchPoint = [(l[0] + l[2] * fixedRate) / (1 + fixedRate), (l[1] + l[3] * fixedRate) / (1 + fixedRate)]; var fixedLine = [l[2], l[3], branchPoint[0], branchPoint[1]]; var v1 = l[0] - branchPoint[0]; var v2 = l[1] - branchPoint[1]; var u1 = v1 * cos(-theta) - v2 * sin(-theta) + branchPoint[0]; var u2 = v1 * sin(-theta) + v2 * cos(-theta) + branchPoint[1]; var l1 = [u1, u2, branchPoint[0], branchPoint[1]]; var w1 = v1 * cos(theta) - v2 * sin(theta) + branchPoint[0]; var w2 = v1 * sin(theta) + v2 * cos(theta) + branchPoint[1]; var l2 = [w1, w2, branchPoint[0], branchPoint[1]]; fixedLines.push(fixedLine); return [l1, l2]; }
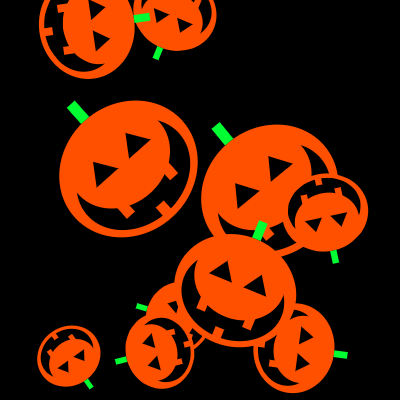
秋、ハロウィンなのでカボチャをモチーフに作りました。
ランダムな位置に出現し、その場で回転します。
こちらもアニメーション作品なのでこちらを見てください。

var w = 400; var h = 400; var count = 10; var posi = new Array(count); function setup() { createCanvas(w, h); background(0); noStroke(); rectMode(CENTER); for(i=0;i < posi.length;i++){ posi[i] = [random(w), random(h), random(0.2, 0.8)]; } } function draw() { background(0); for(i=0;i < posi.length;i++){ push(); translate(posi[i][0], posi[i][1]); rotate(frameCount / (50 * posi[i][2])); scale(posi[i][2]); drawPumpkin(); pop(); } } function drawPumpkin(){ fill(color(255,80,0)); ellipse(0, 0, 200, 180); fill(0); ellipse(0,10,170, 140); fill(color(255,80,0)); ellipse(0, -20, 150, 130); fill(0); triangle(-30,-40,-50,-10,-10,-10); triangle(30,-40,50,-10,10,-10); fill(color(255,80,0)); rect(0,75,15,20); rect(40,40,15,20); rect(-40,40,15,20); fill(color(0,255,50)); rect(0, -105, 15, 30); }
ちょっとProcessingやってみたいなと思っていただけたら幸いです。ほんとに、ちょっと始めてみることができるのもProcessingの魅力です。
僕の運営しているサイトProcessing Fanでは、プログラミング未経験の方でも始められるようにチュートリアルを用意しています。JavaScriptの最初の最初から解説しています。
Processing仲間増やしたいので、興味ある方もない方もぜひ挑戦してみてください。
こんにちは、1年間育休中のWEBエンジニア「さも」です。
2018年5月14日から育休が始まり、4か月が経ちました。
助産師さんやほかのママ(妻伝い)、区役所の職員の方からよく聞くんですが、男性が育休ってやっぱり珍しいことなんですね。
そろそろ育休ってこんな感じですよって記事が書けそうなので、これまで感じたことや育休中のお金の話など書いてみたいと思います。
続きを読む
今回はフライパン一つでささっと作れて、とっても美味しいアクアパッツァのレシピを紹介します。
あまり魚が好きじゃない妻が「また作って」と言うぐらい美味しいです!すっかり我が家の定番料理になりました。
アクアパッツァはイタリアの定番料理で魚の「水煮」です。
味付けの基本は塩だけですが、魚や貝類、トマトとうまみが多く含まれた食材を使うのでうまみの相乗効果で複雑な味になります。
水と白ワインで煮るのが一般的ですが、一般家庭に常に料理に使うワインが常備されているとは限らないので今回はワイン抜きで作っていきます。
白身魚(今回はタラ) 2切れ ミニトマト 7個 シーフードミックス 出汁用昆布 パプリカ にんにく 1片 植物油 大さじ1 塩 魚の重さの1% 小麦粉 EVオリーブオイル 40cc
シーフードミックスはアサリにするとなお美味しくなります。
分量が書いてないのは作るときに計っていないだけです。適当に入れても問題ないですが、下記画像を参考にしてみてください。

今回使った魚は皮を剥いだ切り身のタラです。大抵のスーパーで売っているものです。
アクアパッツァといえば皮つきの大きい魚や切り身を使うのですが、皮つきでなくても問題ありません。
まずは塩を振って魚の下処理をします。
塩の量は魚の重さの約1%程度です。
タラ2切れであれば、これぐらいです。

塩を振る理由は、余分な水分(と生臭さ)を抜き、結合水を増やすことによってぱさぱさになりにくくなるためです。
魚ではないですが、角煮で比較実験を行いました。
塩を振ったら適度に水分が抜けるまで30分から1時間くらい冷蔵庫で放置します。
今回は魚以外に出汁用の昆布、シーフードミックス、ミニトマト、ニンニクを使います。
まずは昆布で出汁を取っていきます。
昆布の出汁を取るには「60度のお湯で1時間」が最適というのは科学的に実証されました。
今回はそれにならって約60度のお湯に1時間ほどつけて出汁を取ります。

62度くらいのお湯を作っておき、1時間昆布をつけて放置しました。
次にミニトマトです。
今回は8個ほど使います。
トマトは種の周りにうまみが多く含まれているので、出汁に溶け出すように半分に切っておきます。

フルーツトマトのように甘いトマトより、食べて「うまい!」と思うようなものの方が合います。
また、赤だけでなく黄色のトマトも混ぜると彩が良くなります。
今回はシーフードミックスが冷凍庫にあったので使ってみました。
もしあれば殻付きのアサリやムール貝が美味しいですね。
お湯で解凍しておきます。ついでにパプリカも解凍しました。

ニンニクは具材として触感や味を楽しみます。あっさりとした味の中にニンニクが良いアクセントになります。
ニンニクは厚さ5mm程度の厚切りにして冷たい油から熱し始めます。

火加減は弱火で徐々に温めていきます。
ニンニクはすぐに焦げるのでこまめにひっくり返しながら表面が茶色くなるまで焼きます。

焼けたらフライパンから上げておきます。
魚を冷蔵庫から取り出します。
表面が少し濡れて角に水分が溜まるぐらい水分が抜けました。

表面の水は生臭さの原因なのでキッチンペーパーでふき取っておきます。
次に魚の表面に小麦粉を振ります。小麦粉の量は表面にうっすらと覆う程度で十分です。

普通のアクアパッツァで小麦粉は使わないと思いますが、今回小麦粉を使うのは、魚にきれいな焼き目を付けるためと、煮た水とオリーブオイルを乳化させやすくするためです。
油と水を乳化するためには高温で熱するのと乳化剤が必要になります。今回では小麦粉が乳化剤になってくれます。
パスタを作る際にオイルのソースにパスタのゆで汁を入れるのも、溶け出した小麦粉で乳化させるためです。
さて、ここからは一気に仕上げていきます。
ニンニクを焼いた油が残っているフライパンを熱し、魚を並べていきます。

こんがりとした焼き目が付いたらひっくり返して反対も軽く焼きます。
煮ていくので全体をしっかり焼く必要はありません。

次に昆布で取った出汁と解凍したシーフードミックス、パプリカ、ミニトマトを入れます。

ミニトマトからうまみを溶け出すため強火でぐつぐつと炊いていきます。
ミニトマトに火が通り柔らかくなったらオリーブオイルを入れます。オリーブオイルの量は40ccぐらいです。
オリーブオイルを入れるときに出汁の量が少ないと乳化しないので、出汁は魚が半分つかるくらいにしておきます。少ない場合は足してください。

オリーブオイルにはエキストラバージンオリーブオイルとピュアオリーブオイルがありますが、香りや味を楽しむためにはエキストラバージンオリーブオイルを選びます。
ただし、焼くなどの用途にエキストラバージンオリーブオイルを使うと苦みや辛みが出てくるので、今回のように煮るために使うかサラダにかけるかして使います。
ぐつぐつと沸かすことで出汁とオイルの乳化が進みます。殻付きの貝を使うとより乳化しやすくなります。
乳化が進むと出汁が白く、少しトロっとします。

とろみがつくことで全体がソースのようになります。オリーブオイルを入れたときと比べると出汁にオイルが溶け込んだようになっています。

最後に焼いたニンニクを入れて皿に盛り付けます。

魚はほろほろと柔らかく、ジューシーに仕上がっています。
また、さまざまなうまみが溶け出したソースがとてもおいしいので、ここにパスタを入れてもいいですね!

料理と科学のおいしい出会い: 分子調理が食の常識を変える (DOJIN選書)


料理は科学でうまくなる: プロも守る“絶対のコツ”が、どんどん身につく本! (KAWADE夢文庫)