暑さも和らぎ、ようやく僕の大好きな季節「秋」が訪れました。
芸術の秋、食欲の秋、読書の秋・・・
暑くて何もしたくなかった夏が終わって、様々な活動に活発になる時期です。
Processingをご存知でしょうか?
さて、みなさんはProcessingをご存知でしょうか?
Processingはプログラミング学習用として生まれたプログラミング学習ツールです。
図形を描くことを中心機能としているため、多くのアーティストやデザイナーに使われています。ジェネラティブアートなんて言葉を聞いたことがあるかもしれませんね。Processingでは様々なジェネラティブアートが作られています。
最近では、プロアーティストでなくてもエンジニアや工学系学生など、もともとプログラミングできる方が仕事や学問とは別にゲームやアート作品・シミュレーションを作るために使っています。
また、解説本も出版されたり、少しずつブームになりつつあります。

Processing クリエイティブ・コーディング入門 - コードが生み出す創造表現
- 作者: 田所淳
- 出版社/メーカー: 技術評論社
- 発売日: 2017/04/13
- メディア: 大型本
- この商品を含むブログ (1件) を見る

- 作者: 松田晃一
- 出版社/メーカー: カットシステム
- 発売日: 2015/11/01
- メディア: 単行本
- この商品を含むブログを見る
図形を描くための様々な機能がすでに準備されているので、少しプログラミングをかじればすぐに始めることができます。プログラミング初心者でも簡単にアート作品が作れるのです。
慣れてくると、短いものだと5分程度で一つの作品を作ることができます。

この他にどんな作品が作れるかは、こちらのサイトをご覧ください。
processing-fan.firebaseapp.com
また、多くのプログラミング言語をサポートしていることもProcessingの大きな特徴です。もともとJavaというプログラミング言語でしか使えなかったのですが、最近ではRuby、Python、JavaScriptなど様々なメジャー言語から使えるようになりました。
エンジニアの方なら新しく言語を覚える必要はなく、一番得意な言語を使うことができます。
エンジニアではなく、プログラミング未経験でも始めてみたいという方に僕が特にお勧めしたいのは、JavaScriptでの開発です。
JavaScriptでの開発は余計なツールのインストールは必要なく、WEBブラウザとメモ帳があれば始められます。近年のJavaScriptの盛り上がりを見れば、JavaScriptの勉強をするという意味でも、JavaScriptで始めてみるのが良いと思います。
それでは、実際にどんなコードでどんな作品が生み出されるのか紹介したいと思います。言語はJavaScriptですが、コードはどの言語でもほとんど同じです。
作品例
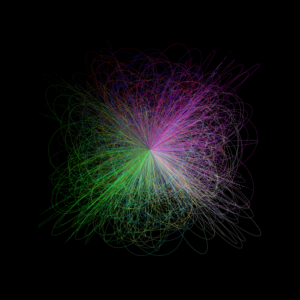
No1. Lint
僕が作った中でも最もコード量が短い作品です。
タイトルのLintというのは糸くずのことです。

var w = 300; var h = 300; //実行後一度だけ処理される初期設定のための関数 function setup() { //描画領域の生成 createCanvas(w, h); // 背景を黒に設定 background(0); } // setup処理後、1秒間に60回処理される描画関数 function draw() { // アニメーションではなく静止作品にする noLoop(); //図形の塗りつぶししない noFill(); for(i=0;i<1000;i++){ //1000回{}の中身を繰り返し処理する // 空っぽの配列を作る var x = new Array(4); for(j = 0; j < 4; j++){ //ランダムな値を取得 x[j] = random(); } //線の色をランダムに設定 stroke(color(x[0] * 255,x[1] * 255,x[2] * 255, 30)); // ランダムな点を使ってベジェ曲線を描く bezier(w/2, h/2, x[0] * w, x[1] * h, x[2] * w, x[3] * h, w/2, h/2); } }
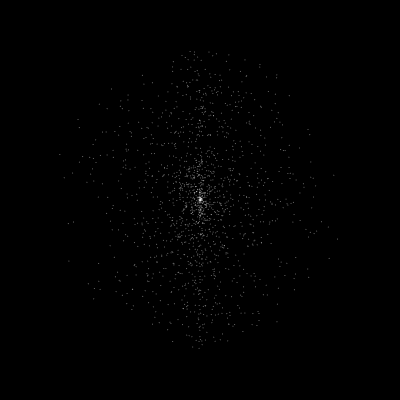
No2. Sphere
球体をモチーフにした作品です。
アニメーション作品なので、詳しくはこちらをご覧ください。
draw関数の中身を実行毎に少し変化するようにプログラミングすると、アニメーション作品を作ることができます。
また、スライダーやチェックボックス、プルダウンなどWEBならではのインターフェースも作品に盛り込むこともできます。

var w = 400; var h = 400; var balls = new Array(1000); var r = 150; var select; function setup() { createCanvas(w, h); select = createSelect(); select.position(10,10); select.option("Colony"); select.option("Core"); select.option("2Core"); select.option("Surface"); select.changed(reset); reset(); } function draw() { background(0); var t = frameCount; push(); translate(w/2,h/2); noStroke(); fill(255, 100); for(i=0;i < balls.length;i++){ var x = balls[i][0] * sin(frameCount / 50 + balls[i][2]); var y = balls[i][1]; ellipse(x, y, 1); } pop(); } function reset(){ var item = select.value(); for(i=0; i < balls.length;i++){ if(item === "2Core"){ var s1 = random([r, r/2,r/3]); }else if(item === "Core"){ var s1 = random([r, r/3]); }else if(item === "Surface"){ var s1 = r; }else{ var s1 = random(r); } var s2 = TWO_PI/360 * random(360); var s3 = TWO_PI/360 * random(360); balls[i] = [s1 * cos(s2), s1 * sin(s2), s3, s1]; } }
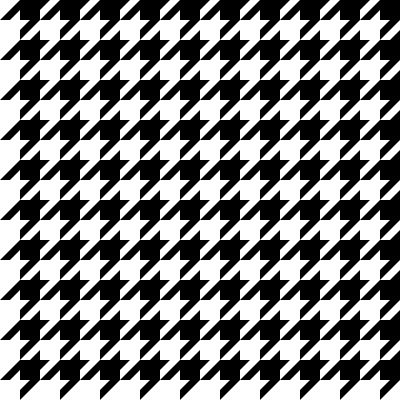
No3. Tidori
妻の「千鳥格子作ってみて」という挑戦状を受け取って作った作品です。
この後、千鳥が飛び立つアニメーション作品も作ったのですが、微妙だったので静止画にしました。

var w = 400; var h = 400; var triSize = 20; var miniTriSize = triSize / 2; var span = triSize * 2; function setup() { createCanvas(w, h); background(255);//white } function draw() { noLoop(); background(255); for(x = 0;x < w;x += span){ for(y =0; y < h;y += span){ push(); translate(x, y); drawTidori(); pop(); } } } function drawTidori(){ fill(0); noStroke(); triangle(0, triSize, triSize, 0, triSize, triSize); rect(triSize, 0, triSize, triSize); triangle(triSize, triSize, triSize * 2, triSize, triSize, triSize * 2); triangle(triSize * 2, 0, triSize * 2 - miniTriSize, 0, triSize * 2, -miniTriSize); triangle(triSize * 2, 0, triSize * 2 + miniTriSize, 0, triSize * 2, miniTriSize); fill(255); triangle(triSize, triSize, triSize - miniTriSize, triSize, triSize, triSize - miniTriSize); triangle(triSize, triSize, triSize + miniTriSize, triSize, triSize, triSize + miniTriSize); }
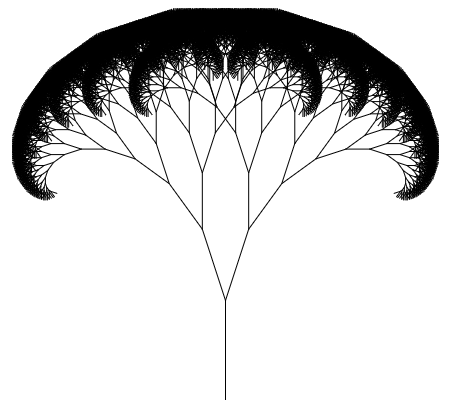
No4. Fractal Tree
フラクタルで描いた「木」です。
アートではなくても、数学・物理のシミュレーションなどにも使えます。
processing-fan.firebaseapp.com
この他、熱方程式や波動方程式のシミュレーションも上記のサイトで公開しています。

var w = 450; var h = 400; var lines = [[w/2, 0, w/2,h]]; var fixedLines = []; var fixedRate = 3; var theta; var newLines = []; function setup() { createCanvas(w, h); background(255);//white frameRate(2); strokeWeight(1); theta = TWO_PI / 20; } function draw() { background(255); for(k=0;k < fixedLines.length;k++){ line(fixedLines[k][0],fixedLines[k][1],fixedLines[k][2],fixedLines[k][3]); } for(i = 0; i < lines.length; i++){ line(lines[i][0],lines[i][1],lines[i][2],lines[i][3]); lineParts = createLines(lines[i]); for(j = 0; j< lineParts.length; j++){ newLines.push(lineParts[j]); } } lines = newLines; newLines = []; if(frameCount === 15){ noLoop(); } } function createLines(l){ var branchPoint = [(l[0] + l[2] * fixedRate) / (1 + fixedRate), (l[1] + l[3] * fixedRate) / (1 + fixedRate)]; var fixedLine = [l[2], l[3], branchPoint[0], branchPoint[1]]; var v1 = l[0] - branchPoint[0]; var v2 = l[1] - branchPoint[1]; var u1 = v1 * cos(-theta) - v2 * sin(-theta) + branchPoint[0]; var u2 = v1 * sin(-theta) + v2 * cos(-theta) + branchPoint[1]; var l1 = [u1, u2, branchPoint[0], branchPoint[1]]; var w1 = v1 * cos(theta) - v2 * sin(theta) + branchPoint[0]; var w2 = v1 * sin(theta) + v2 * cos(theta) + branchPoint[1]; var l2 = [w1, w2, branchPoint[0], branchPoint[1]]; fixedLines.push(fixedLine); return [l1, l2]; }
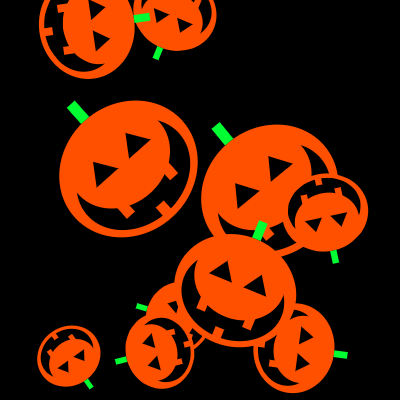
No5. Halloween
秋、ハロウィンなのでカボチャをモチーフに作りました。
ランダムな位置に出現し、その場で回転します。
こちらもアニメーション作品なのでこちらを見てください。

var w = 400; var h = 400; var count = 10; var posi = new Array(count); function setup() { createCanvas(w, h); background(0); noStroke(); rectMode(CENTER); for(i=0;i < posi.length;i++){ posi[i] = [random(w), random(h), random(0.2, 0.8)]; } } function draw() { background(0); for(i=0;i < posi.length;i++){ push(); translate(posi[i][0], posi[i][1]); rotate(frameCount / (50 * posi[i][2])); scale(posi[i][2]); drawPumpkin(); pop(); } } function drawPumpkin(){ fill(color(255,80,0)); ellipse(0, 0, 200, 180); fill(0); ellipse(0,10,170, 140); fill(color(255,80,0)); ellipse(0, -20, 150, 130); fill(0); triangle(-30,-40,-50,-10,-10,-10); triangle(30,-40,50,-10,10,-10); fill(color(255,80,0)); rect(0,75,15,20); rect(40,40,15,20); rect(-40,40,15,20); fill(color(0,255,50)); rect(0, -105, 15, 30); }
まとめ
ちょっとProcessingやってみたいなと思っていただけたら幸いです。ほんとに、ちょっと始めてみることができるのもProcessingの魅力です。
僕の運営しているサイトProcessing Fanでは、プログラミング未経験の方でも始められるようにチュートリアルを用意しています。JavaScriptの最初の最初から解説しています。
Processing仲間増やしたいので、興味ある方もない方もぜひ挑戦してみてください。



















